
Contents
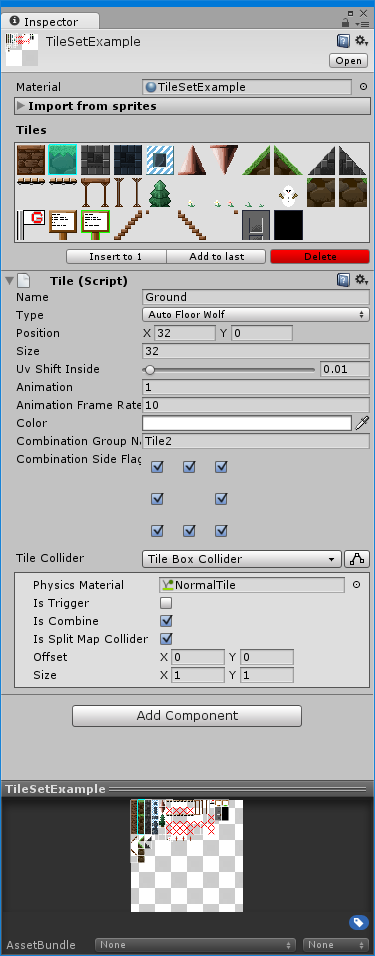
設定項目
Material
マテリアルを指定します。
現在利用可能なシェーダーは以下の通りです。
- Nostalgia/Tiles/Default
ライトの影響がないシェーダー。 - Nostalgia/Tiles/Diffuse
Diffuseライトがかかるシェーダー - Nostalgia/Tiles/Standard
Unity内蔵のStandardシェーダーに近いタイル用シェーダー - Nostalgia/Tiles/Standard Specular
Unity内蔵のStandard Specularシェーダーに近いタイル用シェーダー - Nostalgia/Tiles/Canvas
Canvas(UI)用のシェーダー。
MapをUIに使用する場合はこのシェーダーを必ず使用してください。
注意点:このシェーダーを使用する場合はTile設定のAnimation Frame Rateは無視され10fps固定になります。
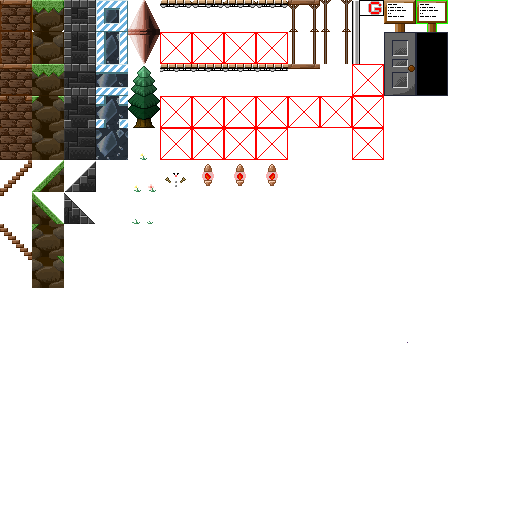
テクスチャについて
タイルを複数扱う場合、テクスチャは1枚にまとめる必要があります。
サイズ
もしテクスチャのサイズが2のべき乗サイズではない場合は画像が伸びてしまうため、
2の累乗サイズにするか、Texture Import SettingsのNon Power of 2を適切に設定してください。
タイルのアニメーションを使用する場合は、2のべき乗サイズのみ対応しています。
Filter Mode
タイル同士が隣接しているため、隣接部のピクセル色が混ざらないよう、Filter ModeはPointに設定してください。

タイルセット用テクスチャの1例
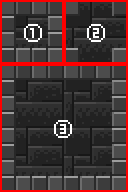
オートタイル規格について
以下の種類のオートタイルに対応しています。
-
RPGツクールVXの床タイル

- タイルリストの表示に使用します。
- 四隅に境界を持つパターンです。
- 8方向の各辺に境界を持つパターンと、どこにも境界を持たない中央のパターンから構成されます。
-
WOLF RPG エディター互換のオートタイル

- 8方向の各辺に境界を持つパターンです。
- 左右に境界を持つパターンです。
- 上下に境界を持つパターンです。
- 四隅に境界を持つパターンです。
- どこにも境界を持たないパターンです。
Import from sprites
![]()
指定しているテクスチャに設定してあるスプライトからインポートします。
(項目が開閉式になっているため、Import from spritesの名前部分をクリックして開いてください)
テクスチャにスプライトを設定した後、インポートしたいスプライトにチェックを付けてImportボタンを押してください。
なお、インポートされる際に引き継がれるのは位置情報のみとなるため、Sprite Editor上でタイルの左上座標を正しく設定しておくよう気をつけてください。
インポート後に下記タイルの設定項目を参照の上、TypeやAnimationなど必要項目の設定を行ってください。
- Import Size
インポートしたスプライトのタイルサイズ(TileのSizeに格納されます)を指定します。 - Check Allボタン
スプライトをすべて選択します。 - Uncheck Allボタン
スプライトの選択をすべて解除します。 - Importボタン
選択しているスプライトをインポートします。
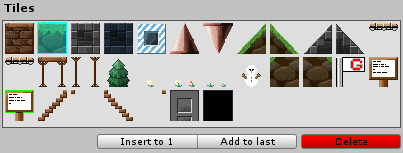
Tiles

すでに登録されているタイルのリストが表示されます。
選択することで下段にタイル情報が表示されます。
- Insert to Xボタン(Xは数値)
現在選択しているタイルの場所へ挿入。 - Add to Lastボタン
一番最後へ追加。 - Deleteボタン
選択しているタイルを削除。
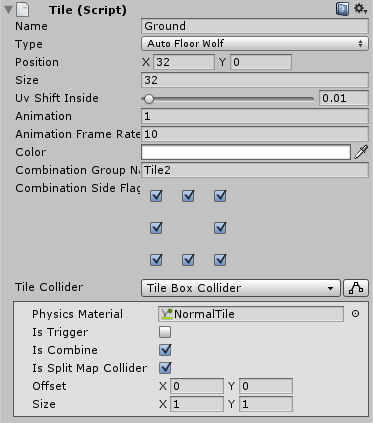
タイルの設定項目

Name
タイルの名前
Type
タイルのタイプ
- Normal
オート化しない通常タイル。 - Auto Floor VX
RPGツクールVXの床タイル互換のオートタイル。 - Auto Floor Wolf
WOLF RPG エディター互換のオートタイル。
Position
テクスチャ上の左上座標(ピクセル)
Size
1タイルの幅(ピクセル)
Width(TypeがNormalのときのみ)
タイルの横マス幅。
1マスより大きいタイルを設定できます。
Height(TypeがNormalのときのみ)
タイルの縦マス幅。
1マスより大きいタイルを設定できます。
Uv Shift Inside
UVをタイルの内側にどれくらいずらすかのテクセル値。
テクスチャ上のタイル外にあるテクセルを描画してしまい意図しないラインが出る場合に調整してください。
Animation
コマアニメするフレーム数。
アニメはテクスチャ上のPositionで指定した座標から右に並べておく必要があります。
Animation Frame Rate
コマアニメのフレームレート。
マイナスを指定すると逆再生になります。
(Tiles/Canvasシェーダーを使用する場合、この項目は無視され10fps固定になります)
Color
タイルの色。
Combination Group Name(TypeがNormal以外のとき)
タイルの連結グループ名。
同じ名前の場合、別タイル同士でもオートタイルによる連結が効くようになります。
何も指定しない場合は、同一タイルのみオートタイルが効きます。
Combination Side Flags(TypeがNormal以外のとき)
タイルの各辺にてオートタイルの連結を行うかどうかの設定。
例えば横方向にのみ連結したい場合などに設定してください。
Tile Collider
Colliderの種類を設定。
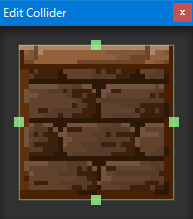
![]() EditColliderボタンを押すことでEdit Colliderウィンドウが開きマウスで形状を設定できるようになります。
EditColliderボタンを押すことでEdit Colliderウィンドウが開きマウスで形状を設定できるようになります。
None
![]()
Colliderを設定しません。
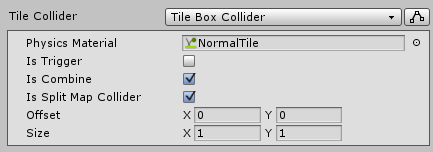
Tile Box Collider

BoxCollider2Dを設定します。
- Physics Material
Colliderのマテリアル。
必要に応じてPhysicsMaterial2Dを設定してください。 - Is Trigger
ColliderのIs Triggerを設定します。 - Is Combine
これを有効にすることで、タイル配置時に隣接する同じタイルのColliderをPolygonCollider2Dに結合します。
結合した場合、OnCollisionEnter2Dなどで得たCollider2Dからどのセルに当たったか判別できなくなる点には気を付けてください。 - Is Split Map Collider(Is Combine有効時のみ)
これを有効にすることで、PolygonCollider2Dを分割します。
分割することで配置時の結合負荷が減少し高速化が可能です。
ただし、分割の結果マップの途中にポリゴンの切れ目が発生するため、コリジョンが引っかかるなどの問題がある場合は無効にしてください。 - Offset
タイルの中心を0としたオフセット。 - Size
タイルの幅を1としたサイズ。 - Edit Collider

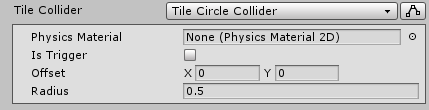
Tile Circle Collider

CircleCollider2Dを設定します。
- Physics Material
Colliderのマテリアル。
必要に応じてPhysicsMaterial2Dを設定してください。 - Is Trigger
ColliderのIs Triggerを設定します。 - Offset
タイルの中心を0としたオフセット。 - Radius
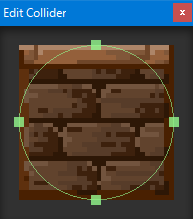
タイルの幅を1とした半径。 - Edit Collider

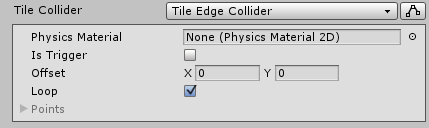
Tile Edge Collider

EdgeCollider2Dを設定します。
形状の編集はEdit Colliderウィンドウで行ってください。
- Physics Material
Colliderのマテリアル。
必要に応じてPhysicsMaterial2Dを設定してください。 - Is Trigger
ColliderのIs Triggerを設定します。 - Offset
タイルの中心を0としたオフセット。 - Loop
始点と終点を繋ぎます。 - Points
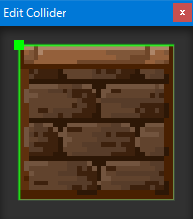
頂点の配列。 - Edit Collider

辺上のアンカーをドラッグすると頂点が追加されます。
Ctrlを押しながらアンカーをクリックすると頂点を削除します。
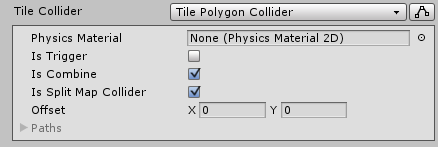
Tile Polygon Collider

PolygonCollider2Dを設定します。
形状の編集はEdit Colliderウィンドウで行ってください。
- Physics Material
Colliderのマテリアル。
必要に応じてPhysicsMaterial2Dを設定してください。 - Is Trigger
ColliderのIs Triggerを設定します。 - Is Combine
これを有効にすることで、タイル配置時に隣接する同じタイルのColliderをPolygonCollider2Dに結合します。
結合した場合、OnCollisionEnter2Dなどで得たCollider2Dからどのセルに当たったか判別できなくなる点には気を付けてください。 - Is Split Map Collider(Is Combine有効時のみ)
これを有効にすることで、PolygonCollider2Dを分割します。
分割することで配置時の結合負荷が減少し高速化が可能です。
ただし、分割の結果マップの途中にポリゴンの切れ目が発生するため、コリジョンが引っかかるなどの問題がある場合は無効にしてください。 - Offset
タイルの中心を0としたオフセット。 - Paths
頂点の配列。 - Edit Collider

辺上のアンカーをドラッグすると頂点が追加されます。
Ctrlを押しながらアンカーをクリックすると頂点を削除します。
Add Component
TileComponentを継承したスクリプトをタイルにアタッチできます。
アタッチすることで、通常のComponent同様にパラメータをInspector上で設定できるようになります。